WEBマガジン
「アイデアの視覚化と評価について」
2020.01.23 株式会社オージス総研 仙波 真二
はじめに
アイデアの視覚化(プロトタイプ)と評価(テスト)はサービスデザイン思考のプロセスの中でも重要なステップです。なぜ重要なのかということについては、以前の記事(「プロトタイプ *1」「テスト *2」)に記述がありますのでそちらをご参照ください。今回の記事では実践的な内容についてご紹介します。
目的
アイデアの視覚化と評価の目的は2つあります。「アイデアの妥当性を確認すること」と「新たな気づきを得ること」です。初期のアイデアは仮説レベルのものですので、ターゲットユーザーにとって価値があるのかどうかわかりません。そこで、アイデアを目に見える形にして、それを評価してもらうことでそのアイデアの妥当性を確認します。また、客観的なフィードバックを得ることで思わぬ気づきを得ることもあります。
方法
自分たちの頭の中にある抽象的なイメージをターゲットユーザーに伝わるように具体的な形にします。視覚化の方法はいろいろありますが、私たちは「アクティングアウト」と「アイデアスケッチ」をワークショップでよく使っています。では、それぞれについてご紹介します。
(a)アクティングアウト
アクティングアウトとは寸劇(即興のショートコント)のことで、製品やサービスの価値を評価してもらうための初期段階でよく使われています。ユーザーの利用シーンや嬉しさをストーリーで伝えますので、見ている人は感情移入しやすくなります。
例えば以下のようなものを準備してアクティングアウトを行います。
例えば以下のようなものを準備してアクティングアウトを行います。
- ユーザー体験のシナリオ
- 必要な備品(小道具)
- ナレーション用のメモ

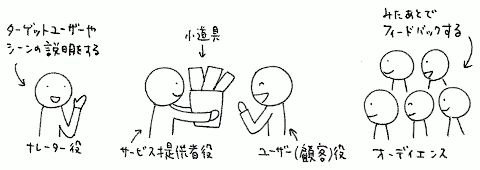
図1 アクティングアウトのイメージ
アクティングアウトではユーザーに提供する価値がオーディエンスに伝わるかどうかがポイントになります。小道具などを使うと製品やサービスのイメージが伝わりやすくなります。オーディエンスは主にユーザーの立場でアクティングアウトを見ることになりますので、ユーザー役の人は自分の感情(嬉しさや驚きなど)を言葉や動作で演じます。ナレーター役の人はサービスが使われるシーンや想定するターゲットユーザーなどを最初に説明するとよいでしょう。オーディエンスはアクティングアウトを見た後で素直な意見をフィードバックします。
(b)アイデアスケッチ
アイデアのイメージをラフなビジュアルで表現します。ビジュアルイメージや仕組みはアクティングアウトで表現するのは難しいため、それらを伝える手段としてアイデアスケッチは有効です。また、絵や図を描きながらチーム内で認識あわせをしていくこともできます。
例えば以下のようなものを作成します。
- 製品のビジュアルイメージ
- 画面イメージ
- 仕組み(ビジネスモデルやサービスの仕組みなど)

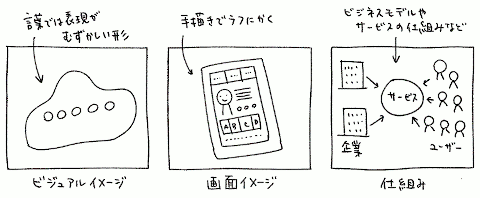
図2 アイデアスケッチのイメージ
アイデアスケッチのポイントは時間をかけて綺麗に表現することではなく、素早くラフに表現することです。ラフに描くとフィードバックする人もコメントしやすくなります。
まとめ
2つの方法をご紹介しましたが両者を組み合わせることも効果的です。例えば、アクティングアウトの中でアイデアスケッチを用いて補足説明をするとか、画面を操作するシーンで画面イメージを使うような感じです。繰り返しになりますが、目的は「アイデアの妥当性を確認すること」と「新たな気づきを得ること」ですので、そのために何が必要かということを考えていくことが重要です。
参考
| *1 | "竹政 昭利 (2014)「デザイン思考 その8 -プロトタイプ-」 |
| *2 | "竹政 昭利 (2014)「デザイン思考 その9 -テスト-」 |
*本Webマガジンの内容は執筆者個人の見解に基づいており、株式会社オージス総研およびさくら情報システム株式会社、株式会社宇部情報システムのいずれの見解を示すものでもありません。
『WEBマガジン』に関しては下記よりお気軽にお問い合わせください。