第13回 70デザイン項目を活用してシステム、製品の使用実態や問題点を探る(1)
2011.02.10 山岡 俊樹 先生
指標(index)は、知覚しにくい事象を近接性(空間的、時間的、因果関係、全体と部分)により、関係づける記号である。例えば、風邪(原因)を引いた場合、体温が上がり、咳がでるといった症状(結果)が出る。通常、我々はこの症状から知覚できない事象を風邪と判断する。この場合、因果関係の近接性に基づいて判断しているのである。黒雲は雨が降る兆候を示すので、黒雲は雨の指標である。
この指標の考え方、つまり、痕跡と手がかりを使って、システム、製品の使用実態や問題点を抽出するのである。70デザイン項目は、製品やシステム設計に必要な設計項目であるが、前回説明した推論時のルール、痕跡や手がかりとしても活用できる。システムや製品は、こう使用してほしいとの基本的使い方を規定しているが、痕跡や手がかりから規定と違った使い方をしている場合、そこに改善の余地を見ることができる。以下に示すのが70デザイン項目である。
(1)ユーザインタフェースデザイン項目(29項目)
(2)ユニバーサルデザイン設計項目(9項目)
(3)感性デザイン項目(9項目)
(4)安全性(PL)項目(6項目)
(5)ロバストデザイン項目(5項目)
(6)メンテナンス(保守性)項目(2項目)
(7)エコロジーデザイン項目(5項目)
(8)その他(HMIの5側面他)(5項目)
(8)その他(HMIの5側面他)(5項目)は第2回目に紹介したので、今回は(1)ユーザインタフェースデザイン項目(29項目)を紹介する。このデザイン項目は、操作部分や操作画面デザイン構築用の項目である。
1.寛容性・柔軟性
2.習熟度対応
3.ユーザの保護
4.ユニバーサルデザイン
5.異文化対応
6.楽しさ
7.達成感
8.ユーザの主体性の確保
9.信頼感
10.手がかり
11.簡潔性
12.検索容易性
13.一覧性
14.マッピング
15.識別性
16.一貫性
17.メンタルモデル
18.情報の多面的提供
19.適切な用語・メッセージ
20.記憶負担の軽減
21.身体的負担の軽減
22.操作感
23.操作の効率
24.強調
25.アフォーダンス
26.メタファ
27.動作原理
28.フィードバック
29.ヘルプ
特に、10.手がかり、 14.マッピング、16.一貫性、17.メンタルモデル、19.適切な用語・メッセージ、 27.動作原理、28.フィードバック、のデザイン項目は重要なので、この視点から探索してゆく。
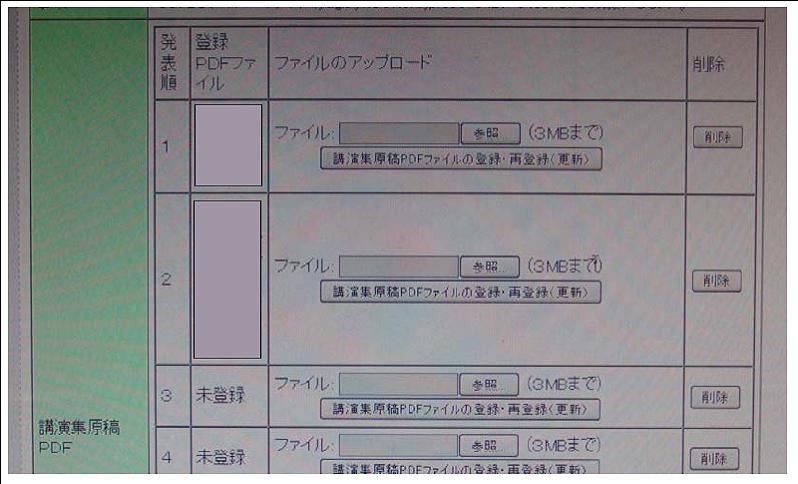
下図はある学会の大会のレジメをアップロードするための画面である。手順は、参照のボタンを押して、アップロードするファイルを取り込み、その下にある長いボタンを押して送信する仕組みである。しかし、この送信ボタンが長く注意表示のように思われて、その右に位置している削除ボタンかと勘違いしたりして戸惑った。対策として、ユーザはこの種のタスクに対して時間を掛けて操作しないので、10.手がかりとして、登録・再登録の表示を強調(24.強調)し、瞬時に目に入るようにデザインしなければいけない。

※先生のご所属は執筆当時のものです。
関連サービス
関連記事一覧
 第90回 思考の硬直・停止(その11)思い込み(固定概念)
第90回 思考の硬直・停止(その11)思い込み(固定概念) 第89回 思考の硬直・停止(その10)思い込み(固定概念)
第89回 思考の硬直・停止(その10)思い込み(固定概念) 第88回 思考の硬直・停止(その9)思い込み(固定概念)
第88回 思考の硬直・停止(その9)思い込み(固定概念) 第87回 思考の硬直・停止(その8)思い込み(固定概念)
第87回 思考の硬直・停止(その8)思い込み(固定概念) 第86回 思考の硬直・停止(その7)思い込み(固定概念)
第86回 思考の硬直・停止(その7)思い込み(固定概念) 第85回 思考の硬直・停止(その6)思い込み(固定概念)
第85回 思考の硬直・停止(その6)思い込み(固定概念) 第84回 思考の硬直・停止(その5)
第84回 思考の硬直・停止(その5) 第83回 思考の硬直・停止(その4)
第83回 思考の硬直・停止(その4) 第82回 思考の硬直・停止(その3)
第82回 思考の硬直・停止(その3) 第81回 思考の硬直・停止(その2)
第81回 思考の硬直・停止(その2) 第80回 思考の硬直・停止
第80回 思考の硬直・停止 第79回 ボリューム感
第79回 ボリューム感 第78回 構成の検討
第78回 構成の検討 第77回 アクセントの効用
第77回 アクセントの効用 第76回 活動理論の活用
第76回 活動理論の活用 第75回 観察におけるエティックとイーミックの考え方
第75回 観察におけるエティックとイーミックの考え方 第74回 チェックリストの活用法(5)
第74回 チェックリストの活用法(5) 第73回 チェックリストの活用法(4)
第73回 チェックリストの活用法(4) 第72回 チェックリストの活用法(3)
第72回 チェックリストの活用法(3) 第71回 チェックリストの活用法(2)
第71回 チェックリストの活用法(2) 第70回 チェックリストの活用法(1)
第70回 チェックリストの活用法(1) 第69回 温かいデザイン(45) サービスデザイン
第69回 温かいデザイン(45) サービスデザイン 第68回 温かいデザイン(44) サービスデザイン
第68回 温かいデザイン(44) サービスデザイン 第67回 温かいデザイン(43) サービスデザイン
第67回 温かいデザイン(43) サービスデザイン 第66回 温かいデザイン(42) サービスデザイン
第66回 温かいデザイン(42) サービスデザイン 第65回 温かいデザイン(41) サービスデザイン
第65回 温かいデザイン(41) サービスデザイン 第64回 温かいデザイン(40) サービスデザイン
第64回 温かいデザイン(40) サービスデザイン 第63回 温かいデザイン(39) サービスデザイン
第63回 温かいデザイン(39) サービスデザイン 第62回 温かいデザイン(38) サービスデザイン
第62回 温かいデザイン(38) サービスデザイン 第61回 温かいデザイン(37) サービスデザイン
第61回 温かいデザイン(37) サービスデザイン 第60回 温かいデザイン(36) サービスデザイン
第60回 温かいデザイン(36) サービスデザイン 第59回 温かいデザイン(35) サービスデザイン
第59回 温かいデザイン(35) サービスデザイン 第58回 温かいデザイン(34)サービスデザイン
第58回 温かいデザイン(34)サービスデザイン 第57回 温かいデザイン(33)サービスデザイン
第57回 温かいデザイン(33)サービスデザイン 第56回 温かいデザイン(32)サービスデザイン
第56回 温かいデザイン(32)サービスデザイン 第55回 温かいデザイン(31)
第55回 温かいデザイン(31) 第54回 温かいデザイン(30)
第54回 温かいデザイン(30) 第53回 温かいデザイン(29)
第53回 温かいデザイン(29) 第52回 温かいデザイン(28)
第52回 温かいデザイン(28) 第51回 温かいデザイン(27)
第51回 温かいデザイン(27) 第50回 温かいデザイン(26)
第50回 温かいデザイン(26) 第49回 温かいデザイン(25)
第49回 温かいデザイン(25) 第48回 温かいデザイン(24)
第48回 温かいデザイン(24) 第47回 温かいデザイン(23)
第47回 温かいデザイン(23) 第46回 温かいデザイン(22)
第46回 温かいデザイン(22) 第45回 温かいデザイン(21)
第45回 温かいデザイン(21) 第44回 温かいデザイン(20)
第44回 温かいデザイン(20) 第43回 温かいデザイン(19)
第43回 温かいデザイン(19) 第42回 温かいデザイン(18)
第42回 温かいデザイン(18) 第41回 温かいデザイン(17)
第41回 温かいデザイン(17) 第40回 温かいデザイン(16)
第40回 温かいデザイン(16) 第39回 温かいデザイン(15)
第39回 温かいデザイン(15) 第38回 温かいデザイン(14)
第38回 温かいデザイン(14) 第37回 温かいデザイン(13)
第37回 温かいデザイン(13) 第36回 温かいデザイン(12)
第36回 温かいデザイン(12) 第35回 温かいデザイン(11)
第35回 温かいデザイン(11) 第34回 温かいデザイン(10)
第34回 温かいデザイン(10) 第33回 温かいデザイン(9)
第33回 温かいデザイン(9)  第32回 温かいデザイン(8)
第32回 温かいデザイン(8) 第31回 温かいデザイン(7)
第31回 温かいデザイン(7) 第30回 温かいデザイン(6)
第30回 温かいデザイン(6) 第29回 温かいデザイン(5)
第29回 温かいデザイン(5) 第28回 温かいデザイン(4)
第28回 温かいデザイン(4) 第27回 温かいデザイン(3)
第27回 温かいデザイン(3) 第26回 温かいデザイン(2)
第26回 温かいデザイン(2) 第25回 温かいデザイン(1)
第25回 温かいデザイン(1) 第24回 人間を把握する(6)
第24回 人間を把握する(6) 第23回 人間を把握する(5)
第23回 人間を把握する(5) 第22回 人間を把握する(4)
第22回 人間を把握する(4) 第21回 人間を把握する(3)
第21回 人間を把握する(3) 第20回 人間を把握する(2)
第20回 人間を把握する(2) 第19回 人間を把握する(1)
第19回 人間を把握する(1) 第18回 モノやシステムの本質を把握する(8)
第18回 モノやシステムの本質を把握する(8) 第17回 モノやシステムの本質を把握する(7)
第17回 モノやシステムの本質を把握する(7) 第16回 モノやシステムの本質を把握する(6)
第16回 モノやシステムの本質を把握する(6) 第15回 モノやシステムの本質を把握する(5)
第15回 モノやシステムの本質を把握する(5) 第14回 モノやシステムの本質を把握する(4)
第14回 モノやシステムの本質を把握する(4) 第13回 モノやシステムの本質を把握する(3)
第13回 モノやシステムの本質を把握する(3) 第12回 モノやシステムの本質を把握する(2)
第12回 モノやシステムの本質を把握する(2) 第11回 モノやシステムの本質を把握する(1)
第11回 モノやシステムの本質を把握する(1) 第10回 3つの思考方法
第10回 3つの思考方法 第9回 潮流を探る
第9回 潮流を探る 第8回 システム・サービスのフレームワークの把握
第8回 システム・サービスのフレームワークの把握 第7回 構造の把握(2)
第7回 構造の把握(2) 第6回 構造の把握(1)
第6回 構造の把握(1) 第5回 システム的見方による発想
第5回 システム的見方による発想 第4回 時間軸の視点
第4回 時間軸の視点 第3回 メンタルモデル(2)
第3回 メンタルモデル(2) 第2回 メンタルモデル(1)
第2回 メンタルモデル(1) 第1回 身体モデル
第1回 身体モデル 第70回 UXを考える(6)
第70回 UXを考える(6) 第69回 UXを考える(5)
第69回 UXを考える(5) 第68回 UXを考える(4)
第68回 UXを考える(4) 第67回 UXを考える(3)
第67回 UXを考える(3) 第66回 UXを考える(2)
第66回 UXを考える(2) 第65回 UXを考える(1)
第65回 UXを考える(1) 第64回 制約条件を考える(10)一を知り十を知る
第64回 制約条件を考える(10)一を知り十を知る 第63回 制約条件を考える(9)
第63回 制約条件を考える(9) 第62回 制約条件を考える(8)
第62回 制約条件を考える(8) 第61回 制約条件を考える(7)
第61回 制約条件を考える(7) 第60回 制約条件を考える(6)
第60回 制約条件を考える(6)
第59回 制約条件を考える(5)
 第58回 制約条件を考える(4)
第58回 制約条件を考える(4) 第57回 制約条件を考える(3)
第57回 制約条件を考える(3) 第56回 制約条件を考える(2)
第56回 制約条件を考える(2) 第55回 制約条件を考える(1)
第55回 制約条件を考える(1) 第54回 物語性について考える(9)
第54回 物語性について考える(9) 第53回 物語性について考える(8)
第53回 物語性について考える(8) 第52回 物語性について考える(7)
第52回 物語性について考える(7) 第51回 物語性について考える(6)
第51回 物語性について考える(6) 第50回 物語性について考える(5)
第50回 物語性について考える(5) 第49回 物語性について考える(4)
第49回 物語性について考える(4) 第48回 物語性について考える(3)
第48回 物語性について考える(3) 第47回 物語性について考える(2)
第47回 物語性について考える(2) 第46回 物語性について考える(1)
第46回 物語性について考える(1) 第45回 適合性について考える
第45回 適合性について考える 第44回 制約条件について考える
第44回 制約条件について考える 第43回 サインについて考える
第43回 サインについて考える 第42回 さまざまな配慮
第42回 さまざまな配慮 第41回 表示を観察する(2)-効率の良い情報入手-
第41回 表示を観察する(2)-効率の良い情報入手- 第40回 表示を観察する(1)
第40回 表示を観察する(1) 第39回 さりげない“もてなし”を観察する(4)
第39回 さりげない“もてなし”を観察する(4) 第38回 さりげない“もてなし”を観察する(3)
第38回 さりげない“もてなし”を観察する(3) 第37回 さりげない“もてなし”を観察する(2)
第37回 さりげない“もてなし”を観察する(2) 第36回 さりげない“もてなし”を観察する(1)
第36回 さりげない“もてなし”を観察する(1) 第35回 「結果-原因」の関係から人間の行動を観察する
第35回 「結果-原因」の関係から人間の行動を観察する 第34回 「目的-手段」の関係から対象物を観察する
第34回 「目的-手段」の関係から対象物を観察する 第33回 マクロとミクロの視点で観察する(2)
第33回 マクロとミクロの視点で観察する(2) 第32回 マクロとミクロの視点で観察する(1)
第32回 マクロとミクロの視点で観察する(1) 第31回 階層型要求事項抽出方法-REM(2)
第31回 階層型要求事項抽出方法-REM(2) 第30回 階層型要求事項抽出方法-REM(1)
第30回 階層型要求事項抽出方法-REM(1) 第29回 消費者のインサイトに仮想コンセプトを使って観察する (2)
第29回 消費者のインサイトに仮想コンセプトを使って観察する (2) 第28回 消費者のインサイトに仮想コンセプトを使って観察する(1)
第28回 消費者のインサイトに仮想コンセプトを使って観察する(1) 第27回 サービスに仮想コンセプトを使って観察する
第27回 サービスに仮想コンセプトを使って観察する 第26回 サービスを構造的に観察する(3)
第26回 サービスを構造的に観察する(3) 第25回 サービスを構造的に観察する(2)
第25回 サービスを構造的に観察する(2) 第24回 サービスを構造的に観察する(1)
第24回 サービスを構造的に観察する(1) 第23回 事前期待と事後評価の差分からサービスの評価を行う
第23回 事前期待と事後評価の差分からサービスの評価を行う 第22回 サービスの設計項目から、サービスシステムの問題点を探る(3)
第22回 サービスの設計項目から、サービスシステムの問題点を探る(3) 第21回 サービスの設計項目から、サービスシステムの問題点を探る(2)
第21回 サービスの設計項目から、サービスシステムの問題点を探る(2) 第20回 サービスの設計項目から、サービスシステムの問題点を探る(1)
第20回 サービスの設計項目から、サービスシステムの問題点を探る(1) 第19回 70デザイン項目を活用してシステム、製品の使用実態や問題点を探る(7)
第19回 70デザイン項目を活用してシステム、製品の使用実態や問題点を探る(7) 第18回 70デザイン項目を活用してシステム、製品の使用実態や問題点を探る(6)
第18回 70デザイン項目を活用してシステム、製品の使用実態や問題点を探る(6) 第17回 70デザイン項目を活用してシステム、製品の使用実態や問題点を探る(5)
第17回 70デザイン項目を活用してシステム、製品の使用実態や問題点を探る(5) 第16回 70デザイン項目を活用してシステム、製品の使用実態や問題点を探る(4)
第16回 70デザイン項目を活用してシステム、製品の使用実態や問題点を探る(4) 第15回 70デザイン項目を活用してシステム、製品の使用実態や問題点を探る(3)
第15回 70デザイン項目を活用してシステム、製品の使用実態や問題点を探る(3) 第14回 70デザイン項目を活用してシステム、製品の使用実態や問題点を探る(2)
第14回 70デザイン項目を活用してシステム、製品の使用実態や問題点を探る(2) 第12回 70デザイン項目とアブダクション
第12回 70デザイン項目とアブダクション 第11回 世の中の動向、ファッションを観察する(2)
第11回 世の中の動向、ファッションを観察する(2) 第10回 世の中の動向、ファッションを観察する(1)
第10回 世の中の動向、ファッションを観察する(1) 第9回 俯瞰してHMIを観察する
第9回 俯瞰してHMIを観察する 第8回 ユーザとそのインタラクションについて観察する
第8回 ユーザとそのインタラクションについて観察する 第7回 製品(システム)とそのインタフェース部について観察する(2)
第7回 製品(システム)とそのインタフェース部について観察する(2) 第6回 製品(システム)とそのインタフェース部について観察する(1)
第6回 製品(システム)とそのインタフェース部について観察する(1) 第5回 直接観察法について-自然の状況下での観察-
第5回 直接観察法について-自然の状況下での観察- 第4回 観察を支援する70デザイン項目について知る
第4回 観察を支援する70デザイン項目について知る 第3回 人間について知る-多様なユーザの特徴を理解する-
第3回 人間について知る-多様なユーザの特徴を理解する- 第2回 人間-機械系について知る-HMIの5側面-
第2回 人間-機械系について知る-HMIの5側面- 第1回 観察の方法
第1回 観察の方法