
 |
[1999 年 7 月号] |
[Happy Squeaking!!]
それでは、Squeakに実装されている「MVCフレームワーク」を利用して、実際にMVCアーキテクチャにのっとったアプリケーションを作成してみることにしましょう。.
| ちなみに今回からは最新のSqueak2.4を使用します。 MVCは「枯れた」フレームワークとしてSqueakに実装されていますので、その部分での大きな変更はないと思いますが、古いバージョンをお使いの方はこの際バージョンアップしてみてください。本連載では紹介しきれないすばらしい機能が盛りだくさんです。 |
| また、以後のビットマップは読みやすさのため、デフォルトのフォントサイズを一段階大きくしています。(ワークスペースで "TextStyle changeDefaultFontSizeBy: 1"と実行)。 |
Squeakには、Model、View、Controllerという抽象クラスが用意されており、必要に応じてそれぞれをサブクラス化してカスタマイズ化することで、自らの望むGUIアプリケーションを作っていくことができます。
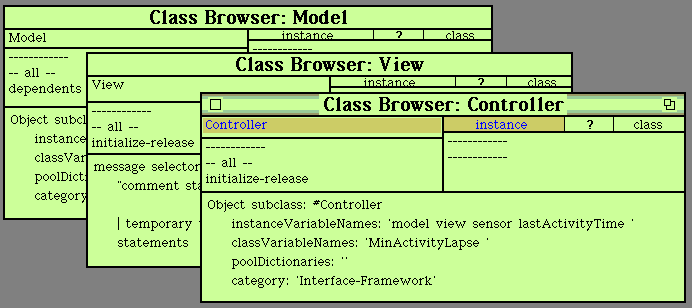
まずは、各クラスを軽くブラウズしてみましょう。
以下の式をワークスペースで順番に"do it"します。
Browser newOnClass: Model.
Browser newOnClass: View.
Browser newOnClass: Controller.
Model、View、Controllerの各クラスについてのブラウザが立ち上がります。

MVCクラス群のブラウズ
それぞれ非常に多くの操作と振る舞いが定義されています。これらはMVCの仕組みを実現するための基本的な機能を実現するために提供されているものです。
MVCに準拠したアプリケーションを開発する側は、通常はこれらクラスの中身の詳細について知る必要はありません。MVC各担当のそれぞれの役割、大体の動作を把握し、サブクラスで典型的にオーバーライドするメソッドを知るだけで十分です。
SqueakでのMVCをUMLのクラス図で書くと以下のようになります。(詳細は省略しています)。
モデルからビューへの間接通知がdependencyという依存関連で示されていますが、基本構造はオーソドックスなMVCそのものです。
それでは、Model、View、Controllerについてそれぞれサブクラスを定義していくことにしましょう。
| © 1999-2001 OGIS-RI Co., Ltd. |
|