
 |
[1999 年 7 月号] |
[Happy Squeaking!!]
CounterについてのMとVとCができたので、それぞれを結び付けて起動してみましょう。
以下の式をワークスペースで実行してみてください。
| counterView |
counterView := CounterTextView new.
counterView model: (Counter new).
counterView label: counterView name.
counterView maximumSize: 200 @ 100.
counterView minimumSize: 50 @ 30.
counterView borderWidth: 5.
counterView backgroundColor: Color yellow.
counterView controller open.
基本的には、CounterTextViewを作成して、モデル(Counter)を設定して、起動しているだけです。コントローラは、明示的に設定していないのですが、CounterTextViewのdefaultControllerClassメソッドを定義しているので、自動的にCounterKeyboardControllerのインスタンスが生成されセットされた状態で立ち上がります。
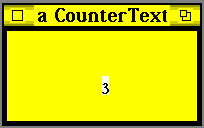
以下のような画面になります。

Counterアプリケーションの起動
キーボードのuとdキーで値が変化するのが確認できます。
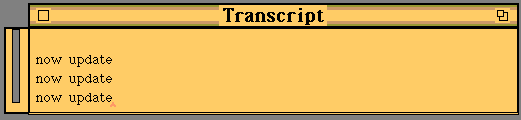
Transcriptにはビューの再描画ごとに'now update'と表示されていきます。

update:メソッドの起動による'now update'の表示
MとVとCと、合わせてコード量は2k足らずです。あらかじめMVCのアーキテクチャに基づいたフレームワークが提供されていることにより、このような生産効率の高さが実現されているのです。
また、各オブジェクトが明確に分割されているので、後の拡張も非常に容易です。次の演習では、実際に拡張を行っていきます。
| © 1999-2001 OGIS-RI Co., Ltd. |
|