これから始めるエンタープライズ Web API 開発 第1回 Web API 普及の背景と設計における課題 | オージス総研
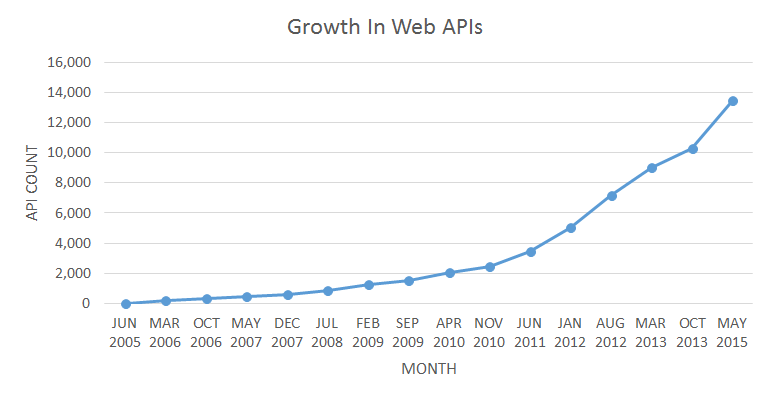
近年、Web APIは広く普及し、インターネットではサービスのインタフェースとして一般的なものとなりました。下図のとおり、この10年間、Web APIは増加の一途を辿っています。またインターネットだけでなく、企業内の業務システムでも普及しはじめており、システム間連携や開発ツールの制御などに利用されています。Web APIが次々と世に送り出されるなか、Web APIの品質は、それを利用するアプリケーションの品質を左右する重要な要素となっています。本連載では、Web APIの公開/構築に興味のある方向けに、Web APIの設計や実装の課題とその解決策をご紹介します。第1回の本記事では、まず、Web APIが普及した背景と設計課題について、簡単にご紹介していきます。

引用元: ProgramableWeb
Web APIが普及した背景
2000年代前半までのWeb API
Web APIがどのような利用シーンを背景に普及していったかを見ていく前に、Web APIが誕生して間もない頃の状況について簡単に触れたいと思います。
1998年から2002年にかけてXML-RPCやSOAP、WSDLといった仕様が次々と策定され、またそれとは別にRESTアーキテクチャが提唱されたりと、この頃がまさにWeb API黎明期といった感じでしょうか。 GoogleやAmazonのWebサービスも開始され、少しずつWeb APIの存在感が強まっていった時期だと思います。
ただ、そうは言っても当時はまだ、Web API経由で利用できるサービスも少なく、現在のようにクラウドサービスを積極的に利用してアプリケーションを構築するような環境ではありませんでした。 顧客情報のような情報資産をインターネット上に公開されたクラウドサービスで管理するなど、想像もしなかった企業が大半を占めていたと思います。 アプリケーションを構築する際は、様々なソフトウエアを駆使して自前で構築するのが一般的でしたし、AWSやAzureといったサービスもありませんから、プラットフォーム(ミドルウエア層)の構築や、インフラの調達から考える必要がありました。 結果、下図のように全てオンプレミスで構築していました。

Web API普及の背景1:クラウドサービスの普及
そのような(アプリケーションを構築するために必要なもの全てを、調達しなければならなかった)状況を一変させたのがクラウドサービスの普及です。
数多くのクラウドサービス(IaaS/PaaS/SaaS)が公開され、それらを組み合わせてアプリケーションを構築できる環境が整いました。 初期投資をかけずに素早くアプリケーションを構築し、利用料に応した料金を支払うスタイル・・・いわゆる『所有から利用へ』といった考え方が浸透していきます。
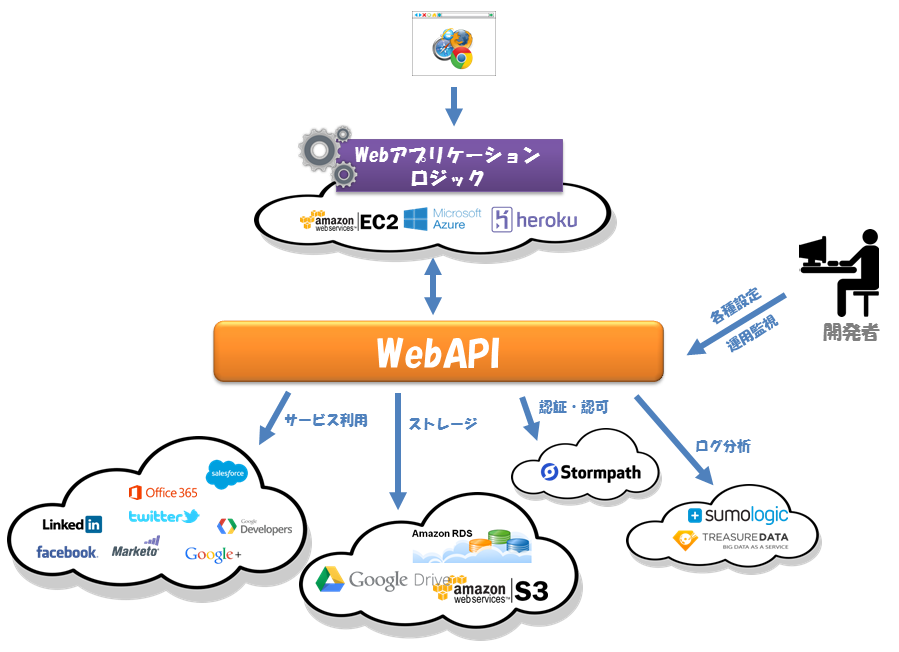
現在では、インフラやプラットフォームが必要なら、AWSやAzure、Herokuなどで簡単に調達できます。 いずれのサービスでも、インスタンスの作成からアプリケーションのデプロイ、運用監視までをWeb APIを経由して制御可能です。 CRMシステムが必要であれば、ゼロから開発するよりもsalesforceのようなサービスを利用したほうが、やりたいことを素早く実現できるはずです。 必要な顧客情報は、Web APIを経由して業務システムと連携できるでしょう。

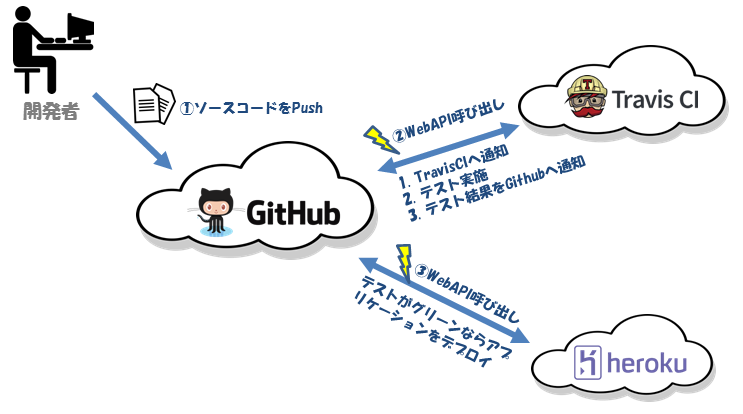
また、複数のクラウドサービスをWeb APIを用いて組み合わせるマッシュアップも盛んにおこなわれています。 Web API連携に特化したサービスではIFTTTなどが人気で、Facebook・Twitter・Gmail・Evernoteといったサービスを容易に連携させることができます。 また、GitHubを利用している開発者であれば、GitHub・TravisCI・Herokuの組み合わせがなじみ深いと思います。 簡単な設定のみで、下図のようなCI環境を簡単に構築できます。

WebAPIはサービスの接着剤として機能し、コスト的に実現できなかった複雑なサービスも、このような組み合わせによって実現できるようになりました。
Web API普及の背景2:Webブラウザ技術革新
Web APIを利用するのはサーバサイドアプリケーションだけではありません。 Web APIの普及の追い風になった要素の1つに、Web APIを利用するクライアントサイドの技術革新があげられます。
かつてのWebアプリケーションは、ほとんど全てのアプリケーションロジックがサーバサイドで実装され、ユーザ操作の度にWebブラウザからサーバにHTMLを要求して画面遷移させる設計が主流でした。 これがAjaxの普及により大きく変化します。 Ajaxを用いることで画面遷移をともなわないサーバ通信が実現できるようになり、Webアプリケーションの操作性を大幅に向上させました。 また、Ajaxというキーワードが普及した2005年当時はJavaScriptでアプリケーションを作り込むのは大変な労力を要しましたが、現在では様々なライブラリ(jQueryやprototypeなど)やフレームワーク(Backbone.jsやAngularJS、Reactなど)、JavaScriptの拡張言語(CoffeeScriptやTypeScript)などが次々と登場し、開発効率は格段に向上しています。
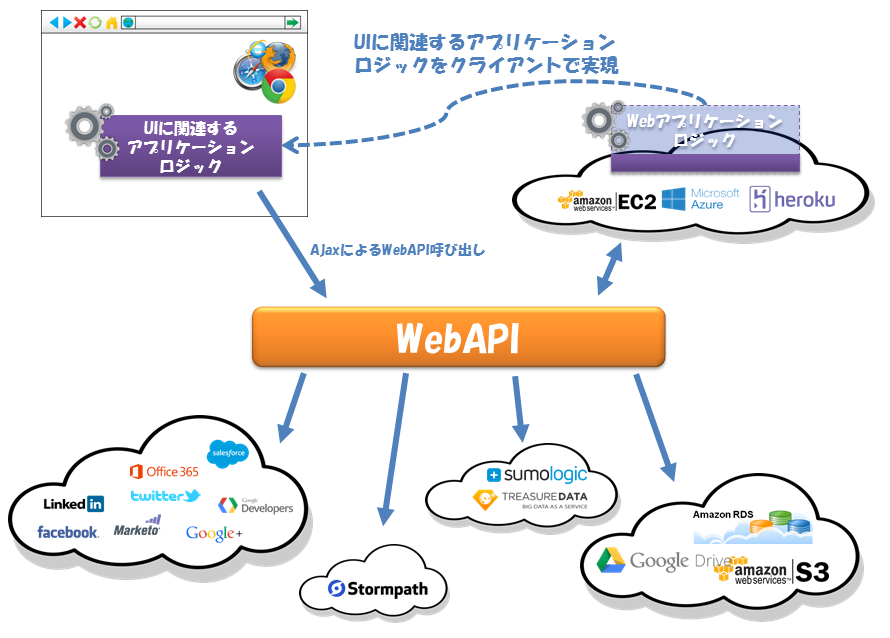
このような背景から、UIに関連するアプリケーションロジックを、なるべくクライアントサイドで実現する設計が好まれるようになりました。 全てのアプリケーションロジックをクライアントで実現することはできないため、認証・認可やのデータの永続化やトランザクション管理のような、クライアントでは実現しにくい機能はサーバ側で実装しWeb APIとして公開する必要があります。 これらのWeb APIをクライアントのアプリケーションロジックから必要に応じてAjaxを用いて呼び出します。

Web API普及の背景3:その他、モバイルやIoTの普及など
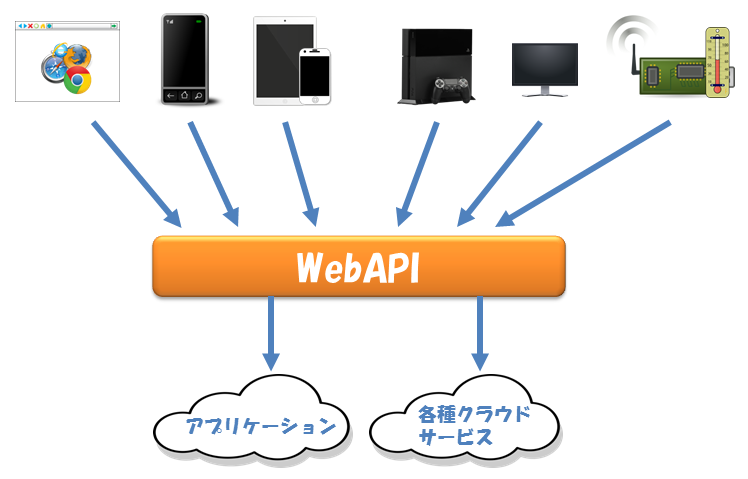
また、Web APIを利用するクライアントはWebブラウザだけではなく、モバイルようなPC以外の端末もWeb APIの普及に大きな影響を与えました。 モバイルやゲーム機、TVなど様々なデバイスでもWeb APIが利用され、近年ではIoTのような(センサーや家電などを含む広い)分野でもWeb APIが利用され始めています。

様々なデバイスでWeb APIが利用されるようになったことで、これまでWeb APIを意識する機会のなかった人達も、知らず知らずのうちにその恩恵を受けるようになりました。 例えば、Android端末やiPhoneで利用できるTwitterアプリは数多くありますが、いずれもTwitterのWeb APIを利用しています。 ゲームアプリであれば、他のプレイヤーとの連携や課金など、必要に応じて何らかのWeb APIが利用されていることでしょう。
Web APIの設計課題
このように様々なシーンでWeb APIが利用される中、品質の高いWeb APIの設計・実装は重要なテーマとなっています。 設計に関する観点は様々ありますが、Web APIを構築するにあたり、特に意識するべきは下記の3点でしょう。
- 使いやすさ、わかりやすさ
- 安全性、堅牢性の高さ
- 耐障害性の高さ
使いやすさ、わかりやすさ
使いやすいさや、わかりやすさは、インタフェース設計において最も重要です。
Web APIの仕様が実装とかけ離れていたり、サービス全体で仕様に一貫性がないといったことは避けるべきです。
REST APIの悪い例でいえば、HTTPのGETメソッドでリソースの更新をおこなったり、PUTメソッドでリソースを削除するような仕様は利用者に混乱を招くだけです。
できる限り、同じリクエストパラメータ名は同じ意味を持つ(たとえばidというパラメータは必ず識別子あらわす)などの一貫性を持たせ、利用者が仕様を理解するために費やす時間を最小にするべきでしょう。
どんなに魅力ある機能をもったサービスでも、インタフェースが使いにくければ、ユーザにとっては使いにくいサービスでしかありません。
安全性、堅牢性の高さ
インターネットや社内のネットワークに公開される以上、十分なセキュリティ対策が必要です。
例えば、サーバとクライアントの間で通信内容が簡単に盗聴できるようでは、企業での利用はそもそも困難です。 当然、なりすましによるデータの改竄などが可能であれば、使い物にならないでしょう。 通信の暗号化や、認証認可、その他、Webブラウザから直接利用するWeb APIであればXSRF対策をするなどは、Web APIでも検討する必要があります。
その他、DoS攻撃のように、Web APIでは特に注意が必要なセキュリティリスクもあります。 プログラムからの利用が前提となっているWeb APIは、利用のされ方、つまりアクセスの頻度や回数などに対する要件が通常のWebアプリケーションよりも厳しくなる傾向にあります。 大量のアクセスを処理しつつ、悪意あるリクエストを検知してサーバを守るために、ユーザごとに許可するアクセスの頻度や回数に、上限を設けるといった工夫が必要になります。
耐障害性の高さ
プログラムからの利用が前提のため、耐障害性についても注意が必要になります。
可用性が高いに越したことはなく、障害などは発生しないのが一番ですが、やはり絶対とは言い切れません。 直接の利用者が人間であるアプリケーションの場合、システムのメンテナンスや障害発生の際には、とりあえず何らかのメッセージを出力しておけば、復旧予定日時等の意思を伝えることができます。
しかし、プログラムからの利用が前提のWeb APIでは、より厳しい要求が課せられます。 Web APIを利用しているプログラムが動作不良を起こさないよう、メンテナンスや障害に応じたエラー仕様を厳格に定義しておく必要があります。 可能であれば、システムの死活情報を通知する仕組みも提供できると良いでしょう。
次回の記事では、このようなWeb APIの設計課題とその対応策について深堀りしていきます。
