1ヶ月ほど前に社内でカードソーティングゲームをやってみました。カードソーティングはウェブサイト等で情報を発信するとき、情報がユーザーに届きやすくするために、ユーザーのメンタルモデルを探り、情報を構造化する方法です。演習してみてすごく面白かったので、学んだことをここにメモしてみました。
情報アーキテクチャに興味を持っています
世の中の流行から考えると周回遅れ気味ですが、情報アーキテクチャに興味を持っています。
ウェブサイト等で情報を発信する際、どのように情報をまとめ、どのようにユーザーに見せれば使い勝手の良いシステム、またはユーザーを惹きつけるシステムになるでしょうか。いわゆる画面の「見た目」「見栄え」ではなく、そもそも情報をどのように整理・整頓するかということに、私は興味がありました。具体的には、サイトの構造や画面遷移、ナビゲーションは、ビジュアルデザインを考える前に本来どのようにあるべきなんだろうといったことです。そんなとき、私が社内勉強会を開くときにいつも付き合ってくれる仲間と立ち話をしているうちに、情報アーキテクチャという言葉を知りました。
情報アーキテクチャ(Information Archtecture, 以下IAと表記)には、少し探しただけでも複数の定義が見つかりますが、ここでは、情報アーキテクチャアソシエーションジャパン (IAAJ: 有志による日本で情報アーキテクチャを普及させるための団体) による定義を用います。その定義によると、IAとは、
「情報をわかりやすく伝え」「受け手が情報を探しやすくする」ための表現技術
だそうです。(出典: IAAJ, https://iaaj.org/about_ia/)
「そうそう。まさにコレ! こういうことが気になっていたんだ」と思いました。
最初にカードソーティングを学んでみるのがよさそうだ!
そこで、「IAの一部でいいから体験してみよう、そこからIAが何かを学ぼう」という趣旨で、まずは単発の社内勉強会を有志で開き、「カードソーティング」を実践してみることにしました。
カードソーティングは、分類したい情報の1つ1つをカードに書き、そのカードを使って情報のグループを見つける手法です。詳しく説明すると、次のように説明できます。
ユーザー参加型のデザインテクニックであり、コンピューターのインタフェースやコンテンツ一覧などで情報を扱う際、ユーザーが各種の項目をどのように分類し、グループ化するかを調べることができる
ものであり、さらに
情報を構造化する際、何通りかの選択肢を検討したい場合にも役立つ
ものです。(出典: 『Research & Design Method Index - リサーチデザイン、新・100の法則』Bella Martin[著], Bruce Hanington[著], 小野 健太[監訳], ビー・エヌ・エヌ新社 (2013/02))
情報をわかりやすく伝えるために、情報の受け手のメンタルモデルを見つけ、それに合うよう情報を分類することが必要。そのメンタルモデルを見つけるための手法がカードソーティングであると、私は解釈しました。
カードソーティングやってみました!
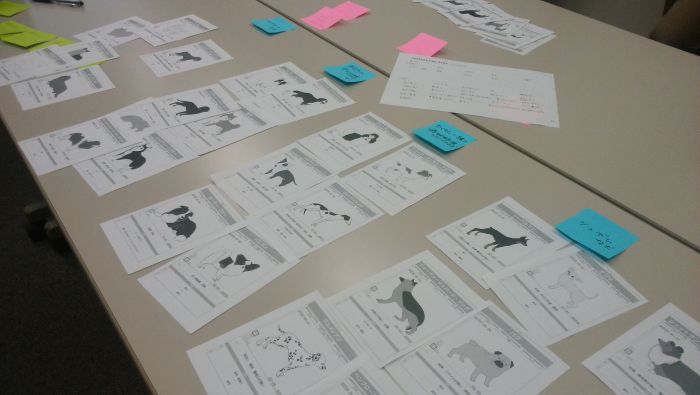
 カードソーティングゲームをしている風景 - かなりカメラを意識していますね…, (2016/06/10)
カードソーティングゲームをしている風景 - かなりカメラを意識していますね…, (2016/06/10)
カードソーティングを演習するにあたって、専修大学の上平崇仁先生が公開してくださっている「カードソーティングゲーム キット」を利用させていただきました。この場を借りて、お礼を言いたいと思います。
このカードソーティングゲームは、次のような設定で情報を整理する演習をするものです。
- 自分は犬カフェを始める経営者である
- 犬カフェに来たお客さんに犬を薦めたい
- タブレット端末を使ってカフェにいる犬を薦める
- さしあたり今は20匹の犬がいる
上の写真のように犬が印刷されたカードを手に取って並べ替えながら、犬を分類する分類軸を考え、実際にカードを動かして分類し、情報を構造化していきます。ゲームキットで用意されてるカードには、犬種名、原産国、性格、大きさや体重など、犬の様々な属性が書かれてあります(以下、犬カードと表記します)。この属性情報が犬を分類するための情報になります。
やり方
先に紹介した「カードソーティングゲーム キット」をそのまま利用したので、詳しい進め方はキットをご覧ください。ここでは、簡単に進め方を紹介します。下記の準備以外を約30分でやりました。1グループは3名。
- [準備]キット内の犬カードから20枚選ぶ。 – 私たちは28枚にしましたが、単なる印刷上の都合です。
- 犬カフェのターゲット顧客を考える。
- その顧客はどんなときに利用するかを考える。
- その顧客が犬カフェに求めることを考える。
- そのうえで、顧客にとってわかりやすい犬の分類の軸を考える。

例えば、こういうように考え、グルーピングします。
- 20~30代前半の働く女性が、
- 仕事に疲れた会社帰りに、
- 犬との癒しの時間を求めて、犬カフェに来る。
- そこで、顧客が犬に求める性格や見た目を分類軸とし、「もふもふな犬」、「甘えてくれる犬」、「たくさん遊んでくれる犬」、「ツンデレな犬」とグルーピングする。
こんな感じです。
このカードソーティングゲームは「伝える相手を想定して情報を組み立てる」ことを学ぶ演習です。上の例からも推測できると思いますが、犬カフェのターゲット顧客や状況を変えると、情報の分類方法が変わります。原産国の地域別に分類するのがいいときもあるでしょうし、大きさで分類するのがいいときもあるでしょう。
まとめ
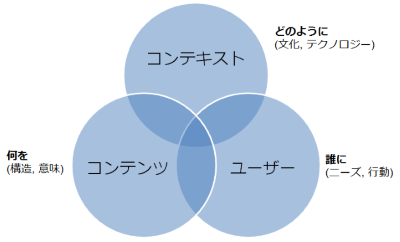
冒頭でも書きましたが、IAは「情報をわかりやすく伝え、受け手が情報を探しやすくするための表現技術」です。そのためにIAは、「ユーザー(誰に)」「コンテンツ(何を)」「コンテキスト(どのように)」の3つの点に着目して情報を分類するのがよいとされているそうです。
 (次の書籍を元に作成:『IAシンキング Web制作者・担当者のためのIA思考術』坂本 貴史[著], ワークスコーポレーション (2011/03))
(次の書籍を元に作成:『IAシンキング Web制作者・担当者のためのIA思考術』坂本 貴史[著], ワークスコーポレーション (2011/03))
今回試行してみた「カードソーティング」は「ユーザー」と「コンテンツ」を考えるものだと理解しました(*1)。実際にやってみると、想定する顧客によってカードの分類方法が変わることが実感できました。当たり前ですが、グループワークしたところグループで結果が異なりました。また、カードを使った手軽な手法で分類項目が見つけられたのも面白かったです。
カードソーティングは本業でも「情報の見せ方」を検討するときにやってみようと思いました。私の所属するオージス総研はユースケースドリブンの開発や、対象を理解するための分析モデリングをやってきており、システムとユーザーとのインタラクションを最初に考えたり、システム化対象を分析・整理して「本質は何か」を見つけるアクティビティは、我々にとって馴染みがあります。それらはカードソーティングと重なるところが多くあり、「ユーザーやコンテキスト、コンテンツに着目するところが、自分たちがよくやっているUMLを使った分析モデリングに似ている」という意見も勉強会で出ました。
カードソーティングの良いところは手軽であることですね。場合に応じて、UMLを使ってユーザー参加型のモデリングをしたり、カードソーティングをやってみたりと、使い分けてみたいと思います。
IAは面白そうなので、さらに何かやりたいなと思っていたりします。
改訂履歴
・カードソーティングゲーム キットの公開先変更に伴う修正(2019年9月)
