IT研修・ラーニング
React入門
Web/JavaScript研修一覧 クライアントサイド技術
Reactの導入方法から基本的な作り方・コンポーネントの作成・サーバーサイドとの連携・画面遷移(ルーター)をハンズオンと演習で学ぶコースです
Reactは、Facebook製のUI構築用JavaScriptライブラリです。JSXや仮想DOMなど特徴的な機能を採用し、海外のWebサービスにおいて圧倒的な導入率を誇っています。このコースでは、JavaScriptの学習経験がある方に向けて、Reactの導入方法から基本的な作り方・コンポーネントの作成・サーバーサイドとの連携・画面遷移(ルーター)までを、随時ハンズオンと演習を織り交ぜながら学んでいきます。
対象
- Reactを使用してWebアプリケーションのフロントエンド開発を担当する方
達成目標
- Reactを使ってコンポーネントを作成し、基礎的なアプリケーションを構築できる
- サーバーサイドと連携しデータを取得および保存できるアプリケーションを作成できる
前提条件
- 前提スキル
・HTMLおよびCSSを利用して簡単なWebページを記述できる、
または、
『【eラーニング】Webフロントエンド基礎コース』をご受講いただいた方
・JavaScriptを利用して簡単なWebアプリケーションを記述できる、
または、
『Node.jsで学ぶJavaScript基礎(ECMAScript 2016 対応)』をご受講いただいた方 - 利用環境
・Zoom 【オンライン会議】 こちらをご確認ください(外部サイト)
・Windows 11, 10(64bit) 【OS】
・React v18以降 【JavaScript開発環境】 こちらをご確認ください(外部サイト)
・Node.js v20以降 【JavaScript開発環境】 こちらをご確認ください(外部サイト)
・Google Chrome 【Webブラウザ】 こちらをご確認ください(外部サイト)
・Visual Studio Code 【エディタ】 こちらをご確認ください(外部サイト)
内容
・ Reactの概要
Reactとは
JSXや仮想DOMの特徴
コンポーネント
create-react-app
・ Reactの基礎
React利用方法基礎
JSXのルール
イベントハンドリング
コンポーネントの作成
propsとstate
Hooks
Material-UIの導入
コンポーネントの分割
・ 状態管理
Context APIによる状態管理
コンポーネント間のデータ共有
・ CSSの適用
ReactへのCSS適用方法
・ Router
react-routerを使った画面遷移
・ WebAPI利用
Web APIとは
FetchAPIの利用
async/await
ライフ・サイクルメソッド
※一部の学習項目を予告なく変更する可能性がありますのでご了承ください。
研修教材として株式会社カサレアルの「React入門 -Hooks、ContextAPI、MaterialUI対応-」を使用します。
研修教材は紙媒体のものを事前に送付します。
Reactとは
JSXや仮想DOMの特徴
コンポーネント
create-react-app
・ Reactの基礎
React利用方法基礎
JSXのルール
イベントハンドリング
コンポーネントの作成
propsとstate
Hooks
Material-UIの導入
コンポーネントの分割
・ 状態管理
Context APIによる状態管理
コンポーネント間のデータ共有
・ CSSの適用
ReactへのCSS適用方法
・ Router
react-routerを使った画面遷移
・ WebAPI利用
Web APIとは
FetchAPIの利用
async/await
ライフ・サイクルメソッド
※一部の学習項目を予告なく変更する可能性がありますのでご了承ください。
研修教材として株式会社カサレアルの「React入門 -Hooks、ContextAPI、MaterialUI対応-」を使用します。
研修教材は紙媒体のものを事前に送付します。
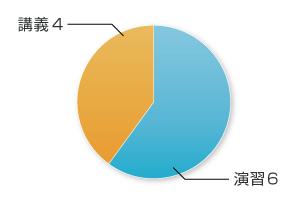
講義と演習の配分

開催概要
| 主催 | 株式会社オージス総研 |
|---|---|
| コース | 2日コース |
| 受講料 | お問い合わせください |
| 受講料有料の場合の お支払いについて |
【法人のお客様】 コース終了後にお申し込み者様宛てに請求書をお送りしますので、請求書に記載されている期日までに当社指定口座にお振り込みください。(請求翌月末現金払い) 【個人のお客様】 個人でお申し込みいただいた場合は、受講料金を事前に当社指定口座にお振り込みいただきます。 詳細につきましては、開催確定後にお送りしますメールでご案内差し上げます。 |
| オープン/オンサイト | オンサイト |
IT研修・ラーニングについて、よくあるご質問はこちらからご覧いただけます。